Frontend Integration
Supported frameworks#






for mobile apps
For mobile apps, please see the "Using your own UI" section (see left nav bar)
Automatic setup using CLI
Run the following command in your terminal.
npx create-supertokens-app@latest --recipe=passwordless
Once this is done, you can skip Step (1) and (2) in this section (see left nav bar) and move directly to setting up the SuperTokens core (Step 3).
Or, you can manually integrate SuperTokens by following the steps below.
Manual setup steps below
1) Install#
- ReactJS
- Angular
- Vue
- Mobile
- Via NPM>=7
- Via NPM6
- Via Yarn
- Via Pnpm
npm i -s supertokens-auth-react
npm i -s supertokens-auth-react supertokens-web-js
yarn add supertokens-auth-react supertokens-web-js
pnpm add supertokens-auth-react supertokens-web-js
- Via NPM>=7
- Via NPM6
- Via Yarn
- Via Pnpm
Start by installing the SuperTokens Web SDK:
npm i -s supertokens-web-js
Start by installing the SuperTokens Web SDK:
npm i -s supertokens-web-js
Start by installing the SuperTokens Web SDK:
yarn add supertokens-web-js
Start by installing the SuperTokens Web SDK:
pnpm add supertokens-web-js
- Via NPM>=7
- Via NPM6
- Via Yarn
- Via Pnpm
Start by installing the SuperTokens web SDK:
npm i -s supertokens-web-js
Start by installing the SuperTokens web SDK:
npm i -s supertokens-web-js
Start by installing the SuperTokens web SDK:
yarn add supertokens-web-js
Start by installing the SuperTokens web SDK:
pnpm add supertokens-web-js
important
SuperTokens does not support pre-built UI for mobile frameworks. Please refer to the setup guide for custom UI to integrate SuperTokens in your app.
2) Call the init function#
- ReactJS
- Angular
- Vue
- Mobile
important
SuperTokens does not support pre-built UI for mobile frameworks. Please refer to the setup guide for custom UI to integrate SuperTokens in your app.
3) Setup Routing to show the login UI#
- ReactJS
- Angular
- Vue
- Mobile
Update your angular router so that all auth related requests load the auth component
import { NgModule } from "@angular/core";
import { RouterModule, Routes } from "@angular/router";
const routes: Routes = [
{
path: "auth",
loadChildren: () => import("./auth/auth.module").then((m) => m.AuthModule),
},
{ path: "**", loadChildren: () => import("./home/home.module").then((m) => m.HomeModule) },
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
})
export class AppRoutingModule {}
Update your Vue router so that all auth related requests load the AuthView component
import { createRouter, createWebHistory } from "vue-router";
import HomeView from "../views/HomeView.vue";
import AuthView from "../views/AuthView.vue";
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: "/",
name: "home",
component: HomeView,
},
{
path: "/auth/:pathMatch(.*)*",
name: "auth",
component: AuthView,
},
],
});
export default router;
important
SuperTokens does not support pre-built UI for mobile frameworks. Please refer to the setup guide for custom UI to integrate SuperTokens in your app.
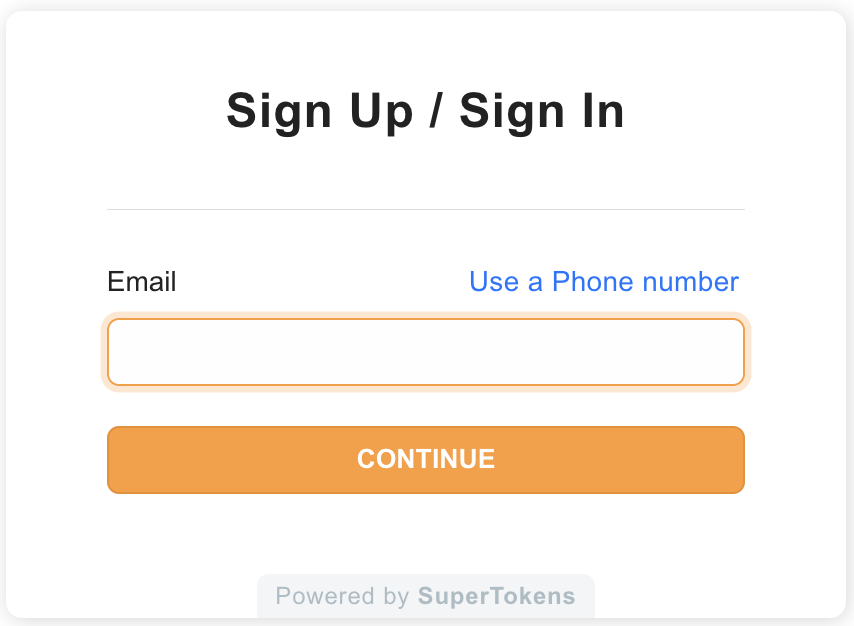
4) View the login UI#
You can view the login UI by visiting /auth. You can also see all designs of our pre built UI, for each page on this link.

At this stage, you've successfully integrated your website with SuperTokens. The next section will guide you through setting up your backend.
 Pre built UI
Pre built UI